If you’ve held an iPhone then you’ve probably seen Helvetica Neue. It was the system font of iOS from inception up until 2015, when they replaced it with their own custom font, San Francisco.
Helvetica has proven to an extremely popular typeface for big brand logos. Some notable examples include Jeep, Verizon and American Apparel.

Helvetica Nueu is the second most popular font used on websites. It’s currently used on over a quarter of the top million websites. It’s only beaten by Arial, which 60% of websites use.
Origins
Helvetica was released in 1957 and designed by Max Miedinger. For the first three years of it’s life it was named “Neue Haas Grotesk”. Then in 1960 they changed the name to make it more marketable. The change must have worked as it’s been one of the most used fonts ever since!
In 1983 a design foundry named D. Stempel AG redesigned Helvetica and gave it a new name.
The new name was Neue Helvetica. It makes perfect sense as “Neue” is the german word for “new”. It’s more common to see it called “Helvetica Neue” nowadays.
Neue Helvetica refined Helvetica rather than completely redesigning the classic typeface. The changes focused on increasing consistency between characters and improved spacing in the numbers.
Using Helvetica Neue On Your Website
Helvetica Neue is a system font of macOS. Which means you can define it in your CSS without loading any additional files or scripts:
body {
font-family: Helvetica Neue;
}But, Helvetica Neue isn’t installed on Windows or Linux, which together have 90% of the market share. So you need a fallback font:
body {
font-family: Helvetica Neue, Arial, sans-serif;
}CSS reads left to right, if Helvetica Neue isn’t available, it will try Arial (which is available on both Windows and macOS), if that fails it will resort to a sans-serif default.
Google Font Alternatives
The problem with the fallback method is that you can’t create a consistent experience across devices. Some of your users are seeing Helvetica Neue, some are seeing Arial.
One solution is to purchase a webfont license for Helvetica Neue, this allows you to embed the font onto your website, and works across all browsers. This comes with one major downside, cost. A “Pay As You Go” license costs $400 per 250,000 pageviews.
Using Google Fonts is an alternative solution that is free and works across all browsers, here are some similar fonts I’ve found:
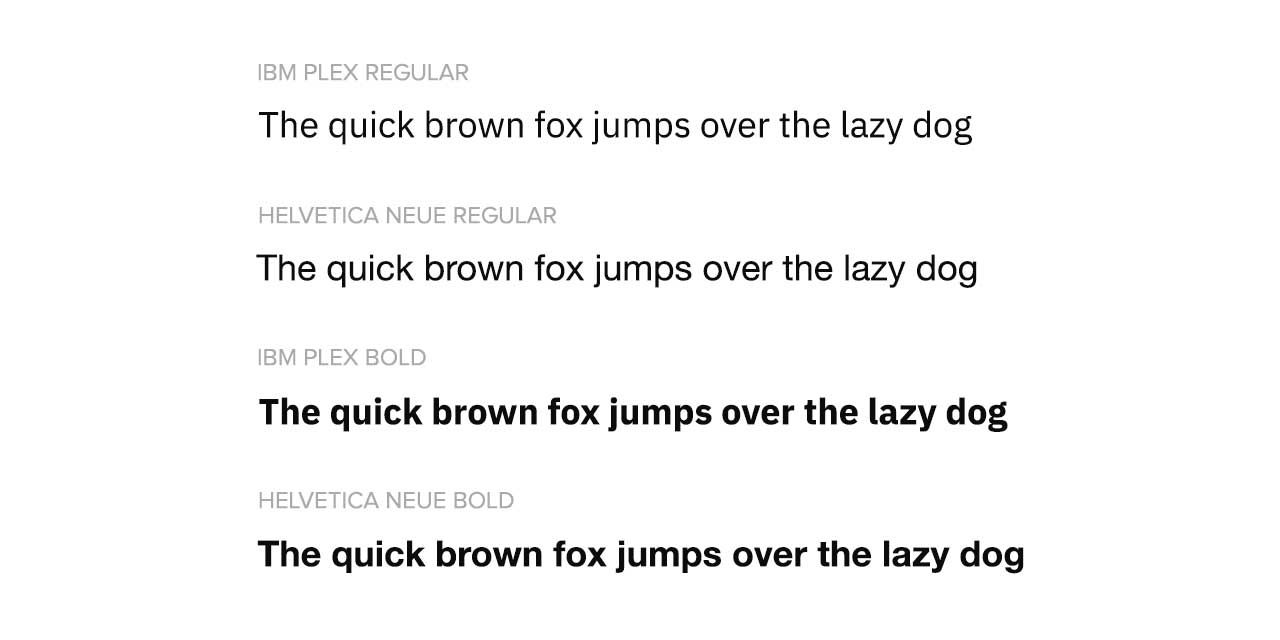
IBM PLEX
IBM were spending in excess of one million dollars a year licensing Helvetica, then after fifty years they decided to commission their own typeface.
“When I came to IBM, it was a big discussion: Why does IBM not have a bespoke typeface? Why are we still clinging to Helvetica?”
Mike Abbink, Executive Creative Director at IBM
Their new typeface is called IBM Plex, the design and development was lead by Mike Abbink. Thankfully for us, IBM decided to release it for free with no restrictions.

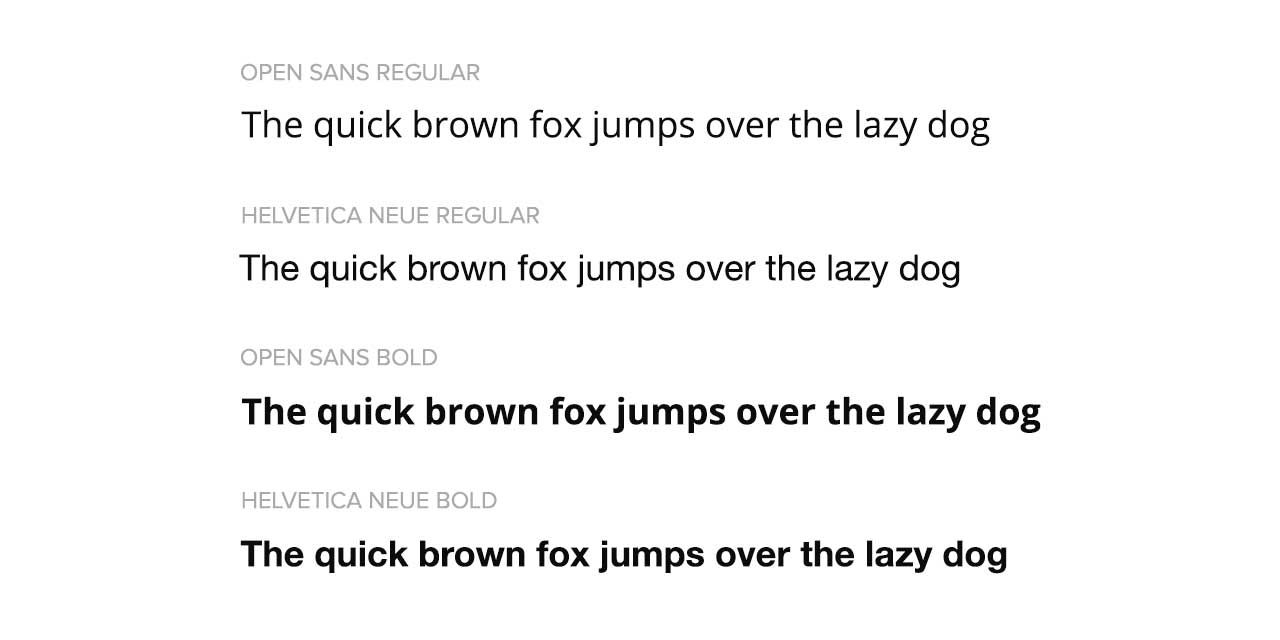
Open Sans
Steve Matteson, a true veteran of the industry has designed fonts for Android, Microsoft and Google. With Open Sans he has created a truly versatile typeface that works well for web, mobile interfaces and print.

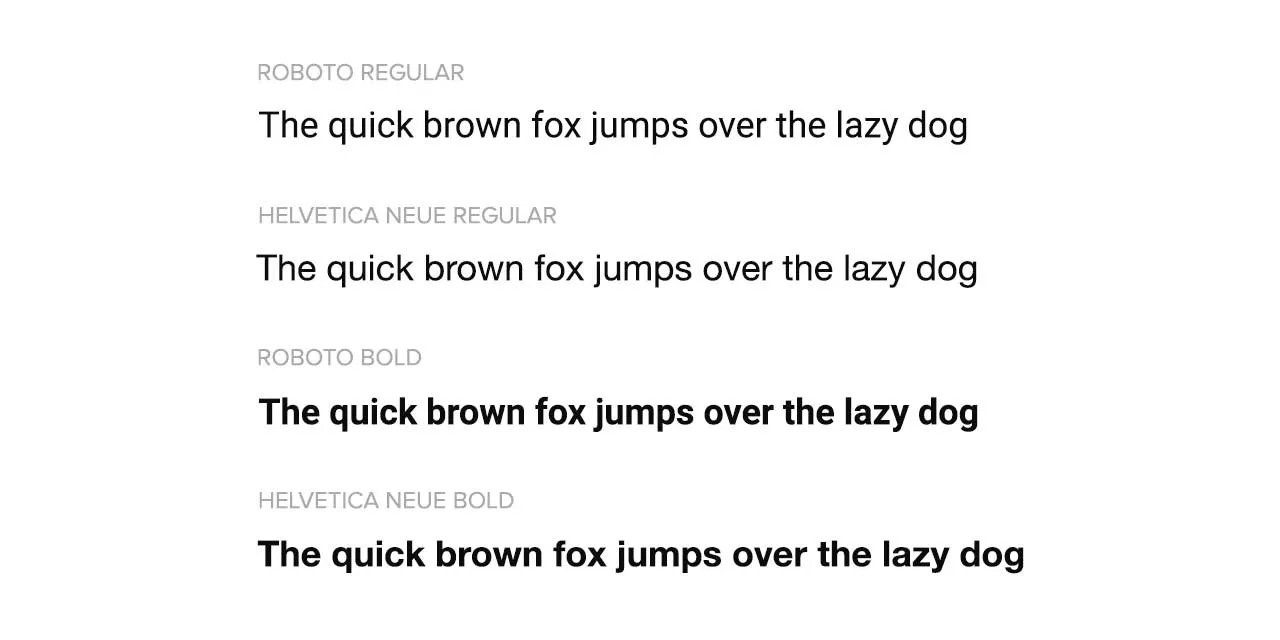
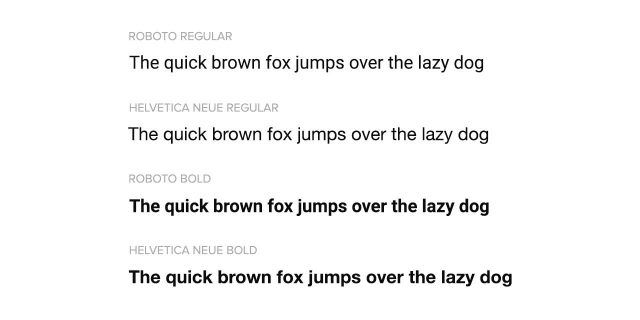
Roboto
Roboto has a very natural, easy to read, aesthetic. It was designed by Christian Robertson and features six weights: Thin, Light, Italic, Regular, Medium, Bold and Black. According it Google it’s extremely popular – currently being used on over 20,000,000 websites.