Table of Contents
- Check Your Website
- Fonts Plugin Pro
- ⭐️ Using a Free Plugin
- Remove Google Fonts from YouTube Video Embeds
- Remove Google Fonts from Google Maps
- Remove Google Fonts from ReCaptcha
- Remove Google Fonts from Elementor
- Remove Google Fonts from WPBakery (Visual Composer)
- Remove Google Fonts from Slider Revolution
- Disable Google Fonts in the Avada Theme
- Disable Google Fonts in the JupiterX Theme
- Disabling Google Fonts in the Divi Theme
- Disabling Google Fonts Manually
- Conclusion
Google Fonts can be a great addition to your website that considerably improves your typography. However, they do add an external dependancy to your website and can increase page load times.
In many cases, WordPress themes and plugins may have built-in code that automatically loads Google Fonts, even if you don’t want or need them.
In this article we are going to look at how to completely remove Google Fonts from your websites.
Check Your Website
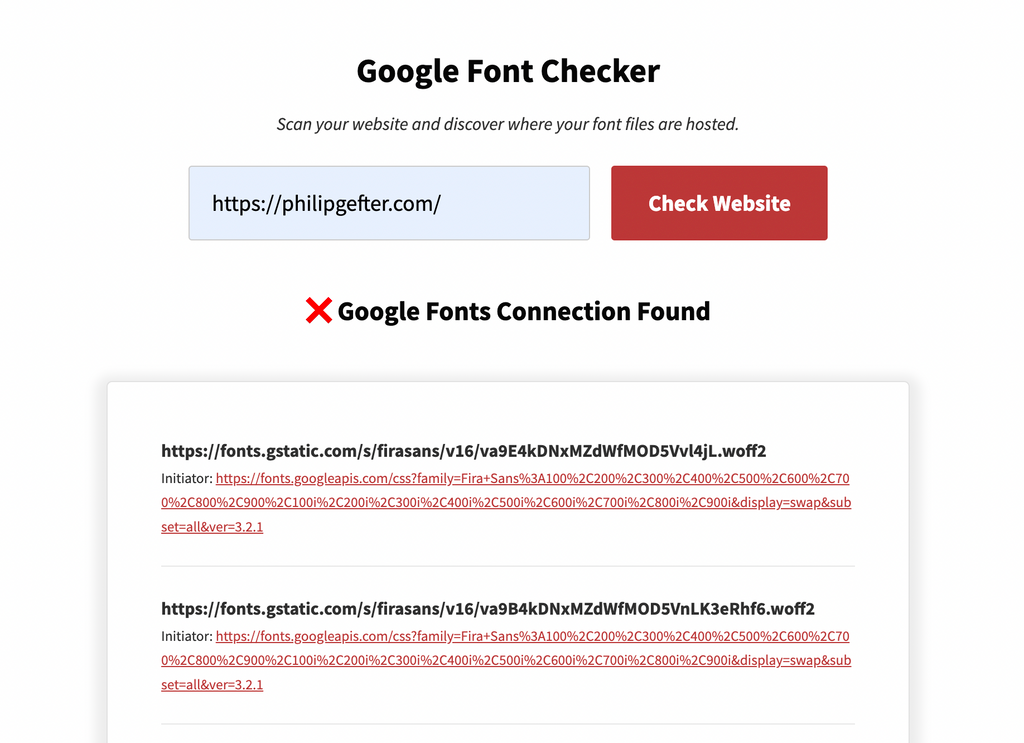
First, you will want to confirm that your website is loading fonts from Google, you can do that by entering your site into the Google Fonts Checker:

As you can see, there are multiple requests to Google-owned domains.
fonts.googleapis.com refers to the CSS stylesheets.fonts.gstatic.com refers to the font files.
Once you have implemented the steps in this article, you can run the test again to check that there are no requests.
Fonts Plugin Pro
Our premium plugin plugin Fonts Plugin Pro allows you to remove all Google Font references with a click of a button.

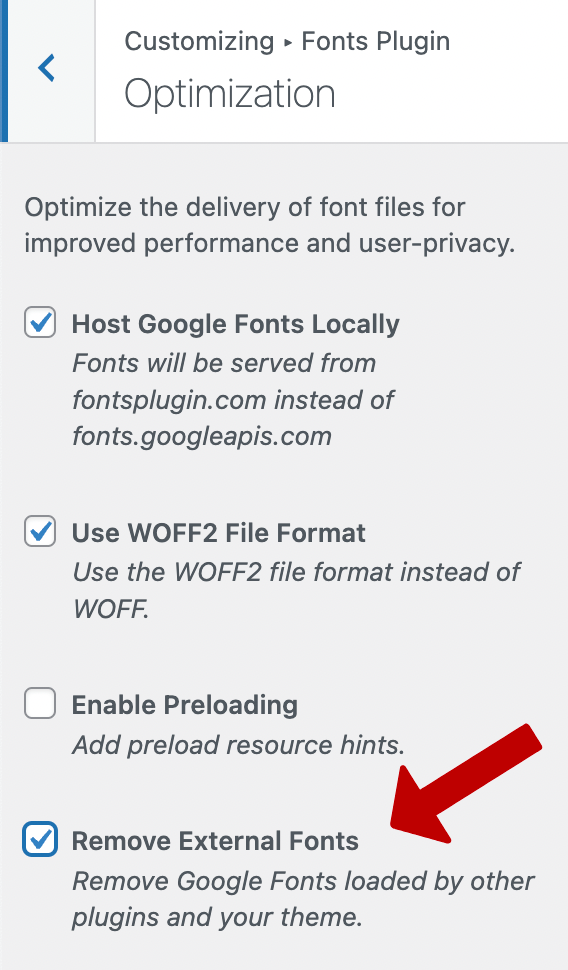
To remove Google Fonts with Fonts Plugin Pro, navigate to wp-admin → Customize → Fonts Plugin → Optimization.
Enable the ‘Removal External Fonts’ checkbox and press ‘Publish’ to save your changes.
Host Google Fonts Locally
In many cases, the fonts are integral to the design of your website and you won’t want to remove them entirely. Fonts Plugin Pro allows you to keep your fonts but remove the references to the Google API.
This is achieved by hosting the font files on your own server, and again this can be achieved with just a couple of clicks using Fonts Plugin Pro.
First, enable both the ‘Host Google Fonts Locally’ and the ‘Removal External Fonts’ settings.
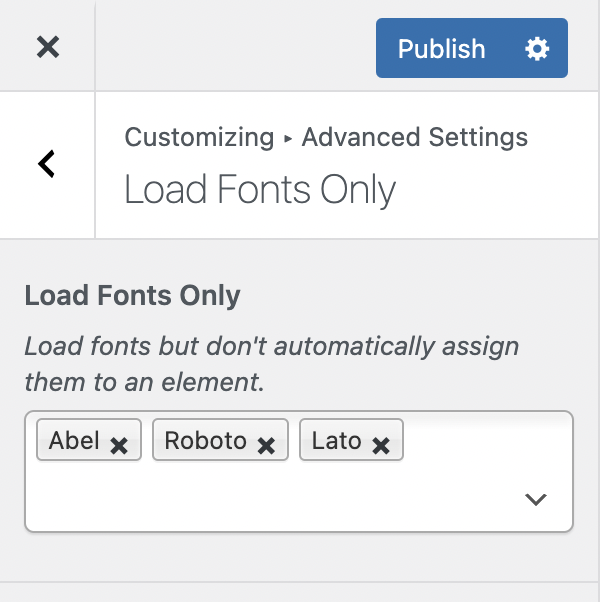
Next, navigate to wp-admin → Customize → Fonts Plugin → Advanced Settings → Load Fonts Only and add the fonts that you want to host locally.

Press ‘Publish’ to save your changes.
⭐️ Using a Free Plugin
If you are looking to simply remove all traces of Google Fonts from your website, then there is a plugin to do that:
Simply activate the plugin and it will remove all requests to Google Fonts. There are no configurations or settings pages.
The text on your website will still display even if Google Fonts aren’t present. Browsers are smart enough to fallback to system fonts.
Remove Google Fonts from YouTube Video Embeds
YouTube videos are a third-party resource, which means that when they are added to your website it’s not possible to control the output they generate. YouTube is styled using the Roboto font, so by extension your website will show a request to the google fonts API (fonts.gstatic.com).
It’s not possible to remove the font request without removing the YouTube video. If the video is integral to your website, and you don’t want to remove it, then you might consider an alternative video platform such as Vimeo or even self-hosting the video.
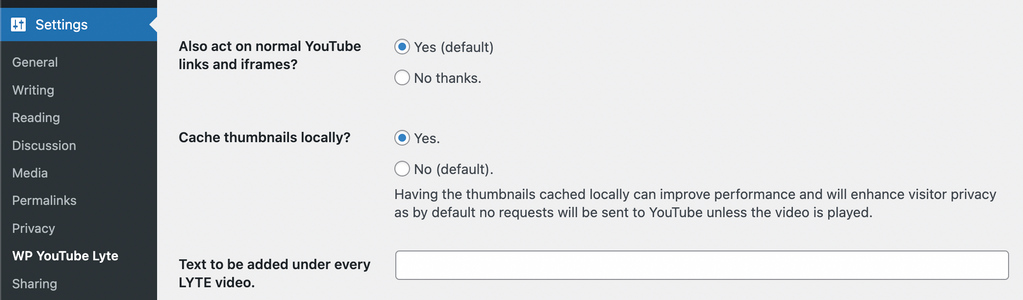
Another fantastic option is the WP YouTube Lyte plugin. When configured correctly, it automatically replaces embedded YouTube videos with a static thumbnail image which is hosted on your domain. Only once the user has clicked play on the video will a connection to YouTube be initialized.

Remove Google Fonts from Google Maps
Google Maps are a third-party resource, which means that when they are added to your website it’s not possible to control the output they generate. Google Maps are styled using the Roboto font, so by extension your website will show a request to the google fonts API (fonts.gstatic.com).
It’s not possible to remove the font request without removing the Map. If the map is integral to your website, and you don’t want to remove it, then you might consider replacing it with a static image instead. Or you could use an alternative service like Open Street Maps.
OSM – OpenStreetMap
Remove Google Fonts from ReCaptcha
ReCaptcha is an anti-spam technology commonly used in conjunction with WordPress contact form plugins. ReCaptcha is a third-party resource, which means that when it’s added to your website it’s not possible to control its output. ReCaptcha is styled using the Roboto font, so by extension your website will show a request to the google fonts API (fonts.gstatic.com).
It’s not possible to remove the font request without removing the ReCaptcha service. However, there are alternative anti-spam tools that don’t require connecting to a third-party. For example, WP Armour:
Remove Google Fonts from Elementor
Elementor doesn’t have built in controls to remove the Google Fonts it loads. However, we have performed tests and can confirm the Disable & Remove Google Fonts plugin successfully removes all font references from the Elementor and Elementor Pro plugin.
Remove Google Fonts from WPBakery (Visual Composer)
WPBakery doesn’t have built in controls to remove the Google Fonts it loads. However, we have performed tests and can confirm the Disable & Remove Google Fonts plugin successfully removes all font references from the WPBakery plugin.
Remove Google Fonts from Slider Revolution
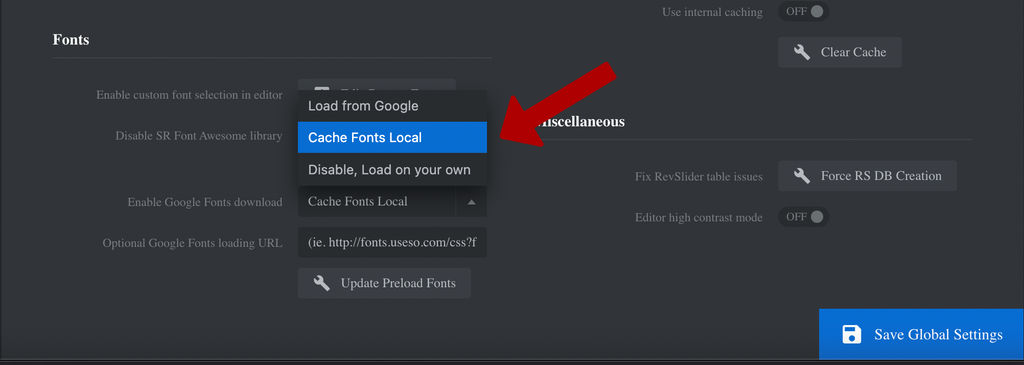
Slider Revolution has built-in controls to host the fonts it loads locally, or remove them entirely. Navigate to wp-admin → Revolution Slider → Overview.
Click ‘Global’ and then under the ‘Fonts’ section, change the ‘Enable Google Fonts download’ setting to either ‘Cache Fonts Local’ or ‘Disable, Load on your own.

Disable Google Fonts in the Avada Theme

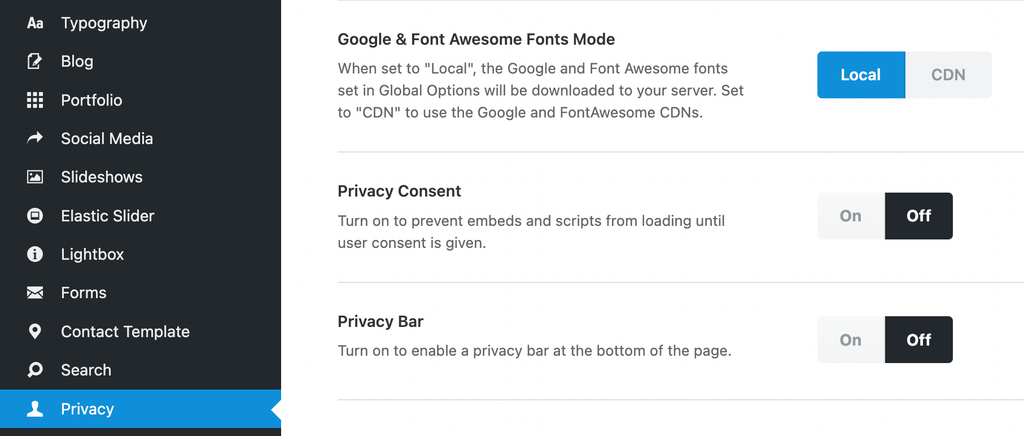
Avada has built in controls to host fonts locally, but it doesn’t have a control to remove the Google Fonts completely. However, we have performed tests and can confirm the Disable & Remove Google Fonts plugin successfully removes all font references from the Avada.
Note: The Disable & Remove Google Fonts plugin will not remove fonts in Avada if the ‘local’ setting is enabled.
Disable Google Fonts in the JupiterX Theme
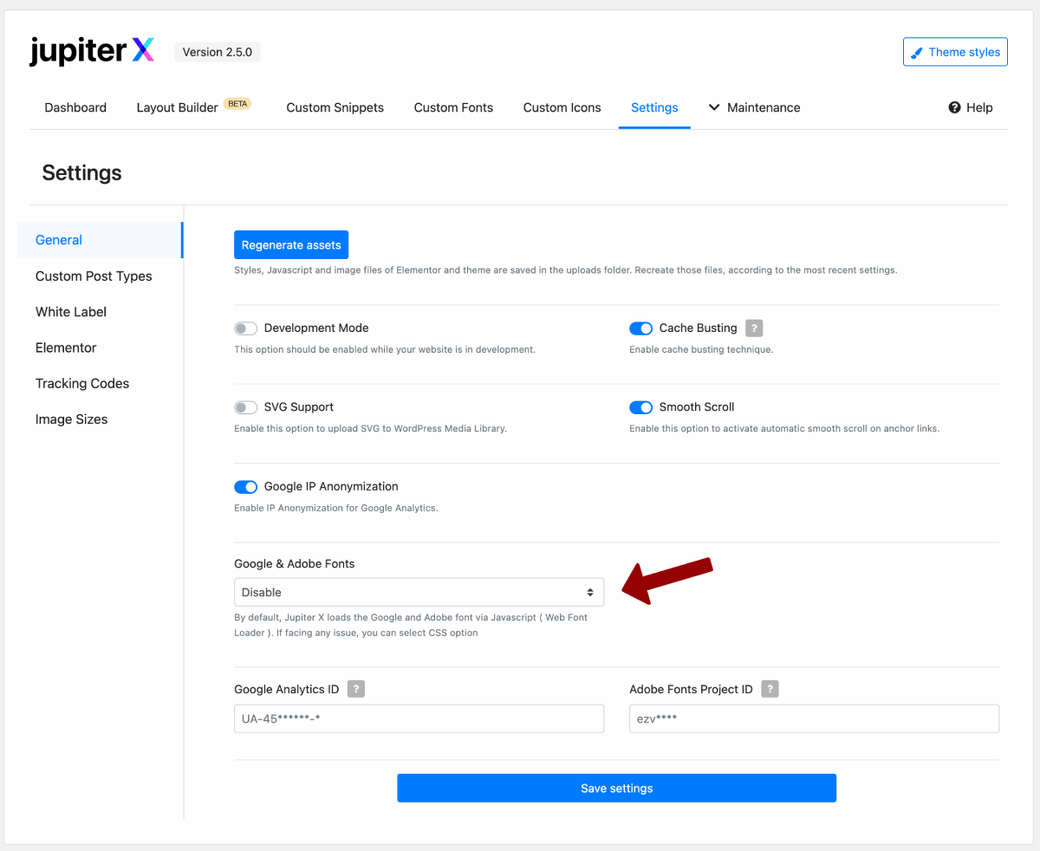
The JupiterX Theme by artbees uses a unique method of adding Google Fonts, so the above methods won’t work to disable the fonts. Instead you will need to do the following:
- Navigate to your wp-admin area
- Hover the ‘Jupiter X’ tab
- Click the ‘Settings’ link
- Change the ‘Google & Adobe Fonts’ dropdown to ‘Disable’
- Click ‘Save Settings’

Disabling Google Fonts in the Divi Theme
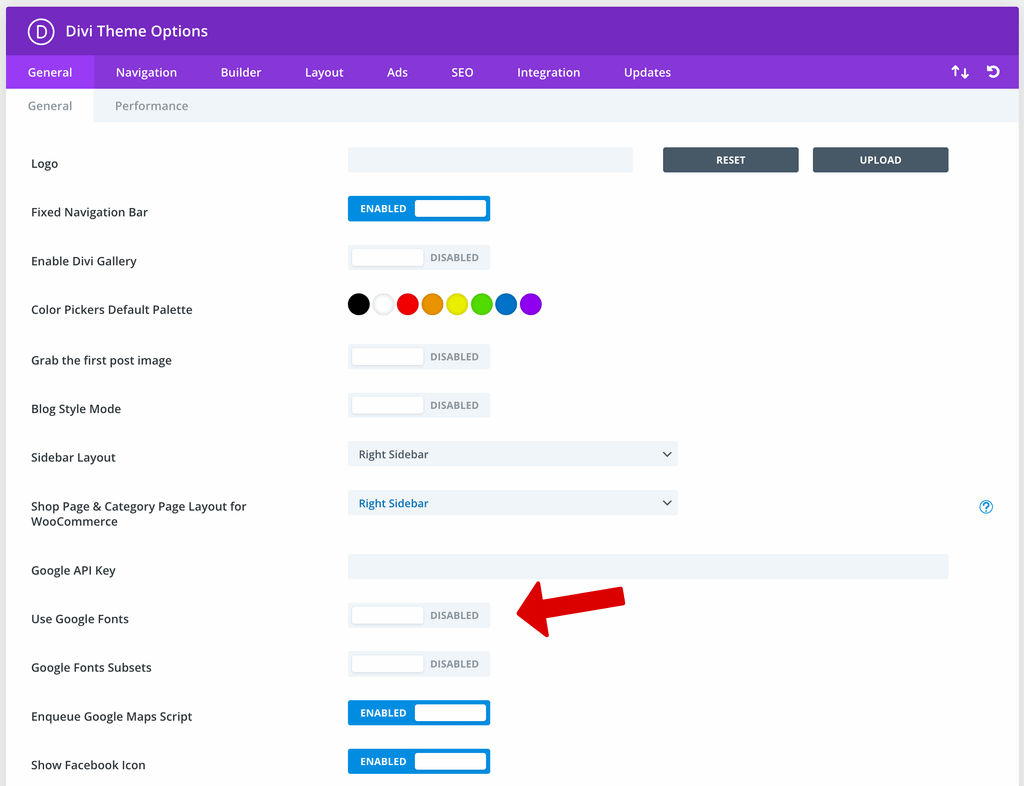
The Divi theme has a few different ways it can load Google Fonts, but fortunately they can all be disabled easily.
- Navigate to your wp-admin area
- Hover the ‘Divi’ tab
- Click the ‘Theme Options’ link
- Change the ‘Use Google Fonts’ toggle to ‘Off’
- Click ‘Save Settings’

Disabling Google Fonts Manually
If you are comfortable with adding custom code to your website, there is another way to disable Google Fonts.
The benefit of this second method is that you can disable the font requests individually, rather than all at once. This can be useful if you do want to keep some of the fonts.
First, view the source of your website and search for the code `fonts.google.com. You should find one or more lines that looks something like this:
<link rel='stylesheet' id='google-fonts-roboto-css' href='https://fonts.googleapis.com/css?family=Roboto' type='text/css' media='all' />The important part is the ID, google-fonts-roboto-css in this case.
Once you have the ID, you can add this code to your theme’s (or child theme’s) functions.php file:
function remove_google_fonts_stylesheet() {
wp_dequeue_style( 'google-fonts-roboto' );
}
add_action( 'wp_enqueue_scripts', 'remove_google_fonts_stylesheet', 999 );Note that you need to remove the -css from the ID, otherwise this won’t work.
Conclusion
In this article we’ve looked at how to disable Google Fonts completely, or on an individual basis.
We hope you’ve found this useful. If you have, please consider sharing it on Facebook or Twitter.
