Choosing the right typeface is one of the most challenging aspects of design.
Many “free” fonts are limited in the range of variants they offer and use restrictive licenses, making it tempting to fall back to your usual favourites.
Fortunately, high quality sans-serif fonts do exist and many of them are free for both personal and commercial use.
Here are 11 sans-serif fonts that we love.

1. Source Sans Pro
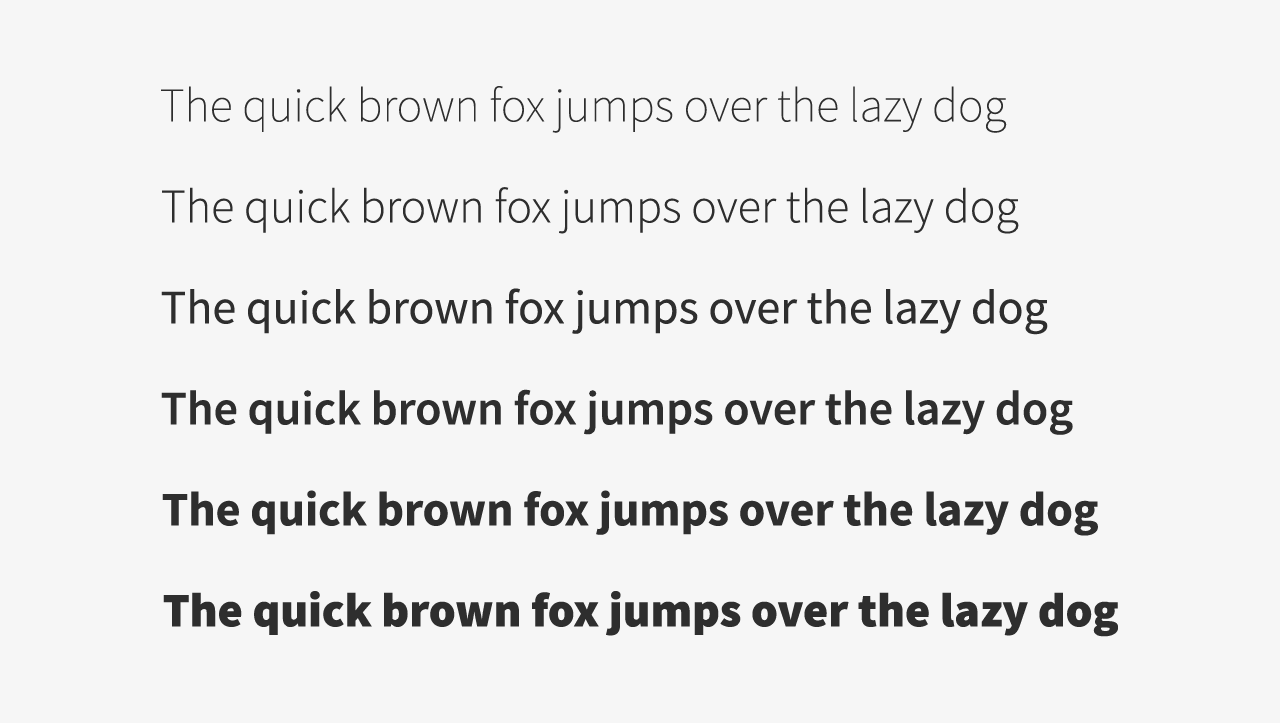
Designed by Paul D.Hunt and released in 2012, Source Sans Pro is Abobe’s first open source font.
Source Sans Pro supports six font weights, making it a versatile sans-serif font that can be used for both headings and body content.

2. PT Sans
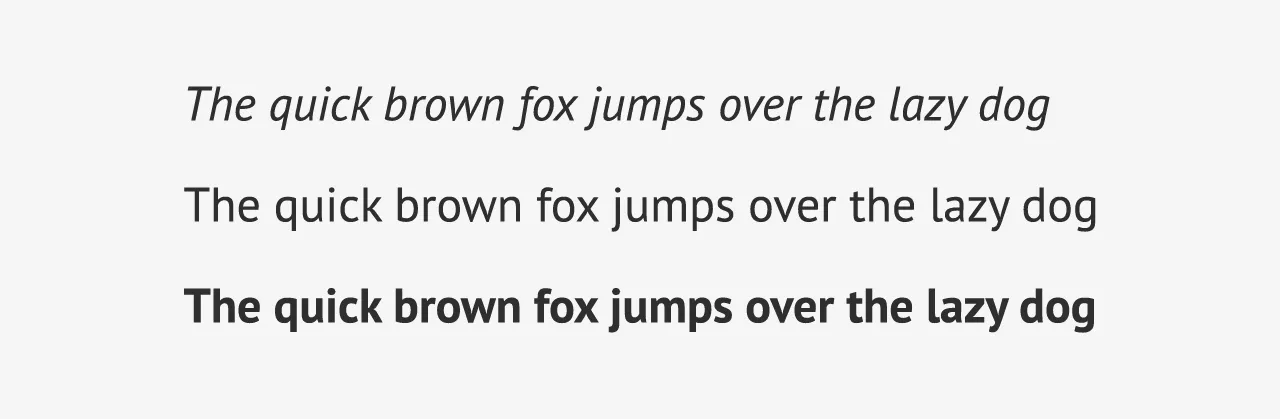
PT Sans is a beautifully modern font based on the Russian sans serif types of the second part of the 20th century.

3. Ubuntu
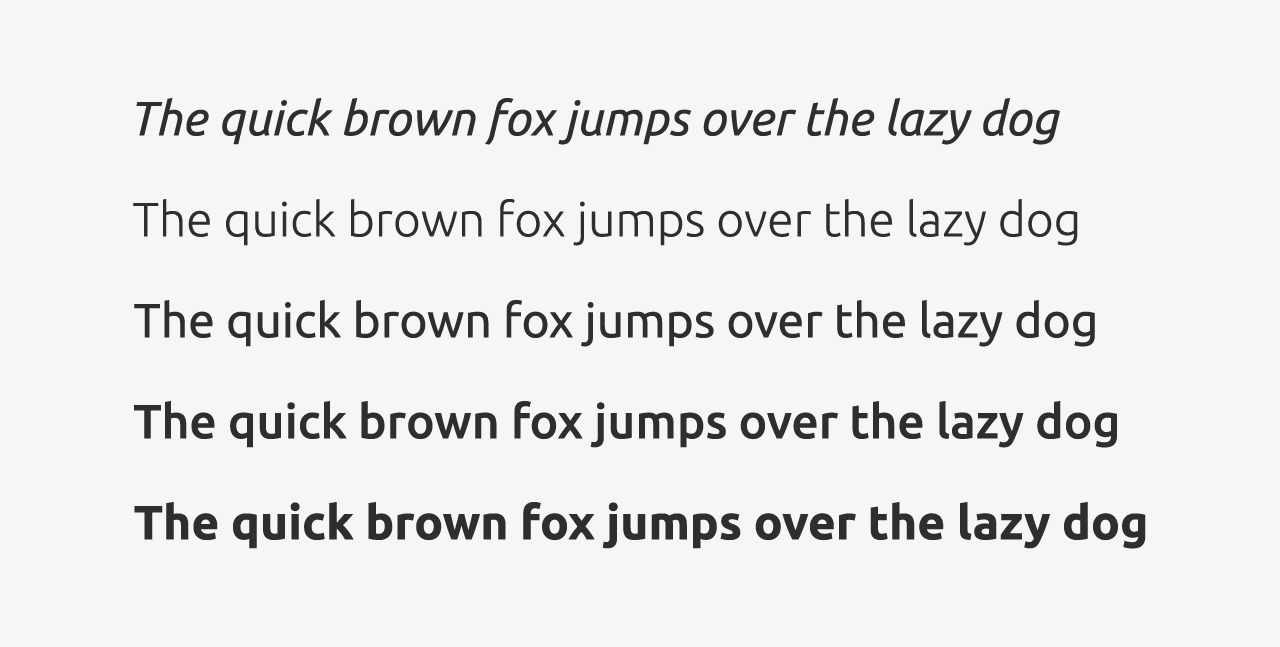
Released in 2010, the Ubuntu typeface is funded by Canonical and has been released for free to benefit the Ubuntu project and the Free Software Community as a whole.
Predictably, the font can be seen in-use on the Ubuntu website.
Looper also uses the both Ubuntu and Ubuntu Condensed to great effect.

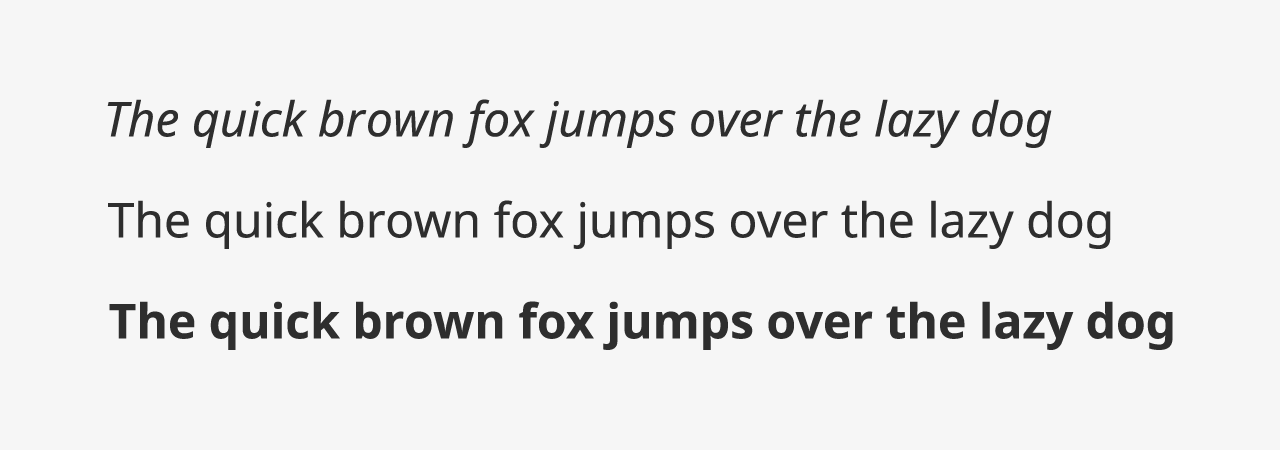
4. Noto Sans
Noto Sans (and its sister font “Noto Serif”) were designed with a goal in mind, to make the typeface visually harmonious across all languages.
The Google team have made great progress on their aim, the Noto Serif font has coverage for 237 regions and almost 600 languages.

5. Raleway
Designed by Matt McInerney, Raleway was initially a thin sans-serif font with just one weight. In 2012 it was expanded into a full 9 weight collection.
As a thin font, Raleway shines when used for headings, as can be seen on local.com.

6. Helvetica Neue
Helvetica has dominated the world for over 50 years.
It’s been used in government publications, signage all over the globe, and can be seen in some of the most recognisable brand logos such as American Apparel and Jeep.
Helvetica Neue is a reworked version of Helvetica that is more commonly used across the internet than its predecessor, due to its improvements in consistency and readability.
As neither Helvetica or Helvetica Neue are web safe fonts, they are often used as fallbacks for fonts such as Proxima Nova, rather than the website’s primary font.

7. Nunito Sans
Nunito Sans is one of many extremely popular open-source fonts created by the late Vernon Adams. It’s a well-rounded typeface which shares a lot of similarities with Proxima Nova.
Like Proxima Nova, Nunito Sans is a balanced typeface that works well for almost any application.

8. Oxygen
Oxygen is another font designed by Vernon Adams. Unlike Nunito Sans it doesn’t feature the full range of weights, which makes it a little less versatile.
E-junkie is a great example of a beautifully designed website which uses Oxygen for it’s headings and Muli for all other content.

9. Hind
Hind was specifically designed with User Interface design in mind. The tall x-height and flat stroke endings make this typeface very legible.

10. Lato
Lato is a very popular and versatile typeface used by some of the biggest websites on the internet. Popular examples include: Merriam-Webster (headings), SourceForge (body content) and GoFundMe (all content).

11. Montserrat
The Montserrat name stems from the neighbourhood in Buenos Aires which inspired Julieta Ulanovsky to design this typeface.
Julieta designed Montserrat in an effort to preserve the typography she saw on old posters and signage of the historical neighbourhood.

